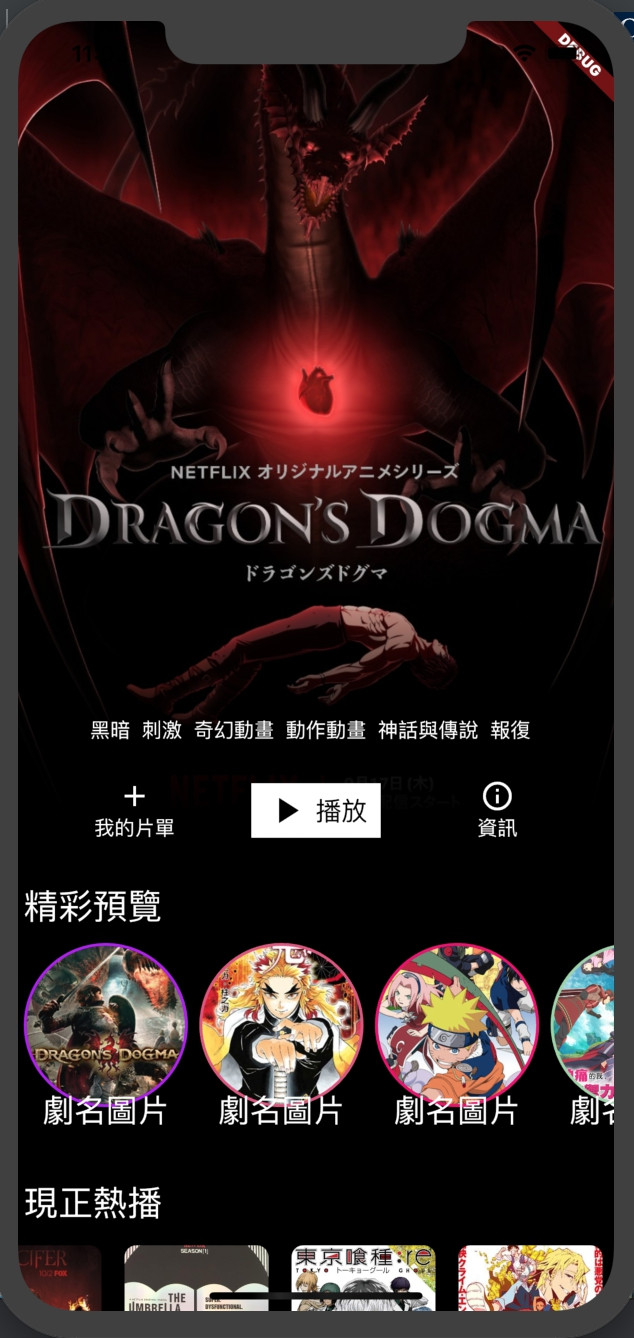
今天我們要繼續做的是精彩預覽的部分,一樣使用到Ink、InkWell、BoxDecoration
一樣沿用前面的列表code,今天主要更改外觀變成圓形
先來看看Ink可以設定的屬性,除了寬、高、顏色以外,我們也能設定decoration,之前我們用來導圓角,這次來做成圓形
Ink({
Key key,
this.padding,
Color color,
Decoration decoration,
this.width,
this.height,
this.child,
})
要改成圓形可以使用boxdecoration裡面的shape
設成BoxShape.circle時會變成圓形也就意味著borderRadius就沒作用了
/// If this is [BoxShape.circle] then [borderRadius] is ignored.
隨機產生RGB顏色設置Border
隨機的方式用Random().nextInt(255) 會在0~255產生整數
BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: Color.fromRGBO(
Random().nextInt(255),
Random().nextInt(255),
Random().nextInt(255),
1),
width: 2.0),
image: DecorationImage(
image: AssetImage("assets/videolist/videolist${index + 1}.jpg"),
fit: BoxFit.cover),
),
最後,在圖片上方有文字,我感覺那是文字的圖片,因為我沒有那種圖片,就用文字替代
先在Ink外套一層Stack,然後在圖片上方疊一層文字
Align(
alignment: Alignment.bottomCenter,
child: Text(
"劇名圖片",
style: TextStyle(fontSize: 22.0),
),
),
最後附上效果圖以及程式碼
_buildWonderfulPreview() {
return Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height: 24.0),
Padding(
padding: const EdgeInsets.all(4.0),
child: Text(
"精彩預覽",
style: TextStyle(fontSize: 24.0),
),
),
SizedBox(
height: 140,
child: ListView(
scrollDirection: Axis.horizontal,
children: List.generate(8, (index) {
return Padding(
padding: const EdgeInsets.all(4.0),
child: Stack(
alignment: Alignment.topCenter,
children: [
Ink(
width: 114,
height: 114,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: Color.fromRGBO(
Random().nextInt(255),
Random().nextInt(255),
Random().nextInt(255),
1),
width: 2.0),
image: DecorationImage(
image: AssetImage(
"assets/videolist/videolist${index + 1}.jpg"),
fit: BoxFit.cover)),
child: InkWell(
borderRadius: BorderRadius.circular(100.0),
onLongPress: () {
_globalKey.currentState
.showSnackBar(SnackBar(content: Text("動畫名字")));
},
),
),
Align(
alignment: Alignment.bottomCenter,
child: Text(
"劇名圖片",
style: TextStyle(fontSize: 22.0),
),
),
SizedBox(
width: 100,
height: 10,
)
],
),
);
}),
),
)
],
);
}
GitHub連結: flutter-netflix-clone
